코딩애플 - 무작정 React 찍먹하기 -1- (리액트 설치와 셋팅법 2022+ 스타일)
2022. 9. 27. 01:05ㆍProgramming/React
무작정 React 문법을 알아보기 위해 유튜버 코딩애플의 영상을 보고 남기는 기록..

우선 구글에 nodejs 검색 후 첫번째 뜨는 공식페이지의 가장 최신 버전을 다운로드 한다.
뭐 그냥 설치 되는곳에 아무대나 설치하면 된다. ㅇㅇ;

그 다음은 코드를 작성할 에디터 visual studio code를 설치한다. 마찬가지로 구글에 치면 다나온다.

이 후 다운받은 코드 에디터를 실행 시키자 위와 같은 에디터 창이 뜰것이다. 다음으로오오오

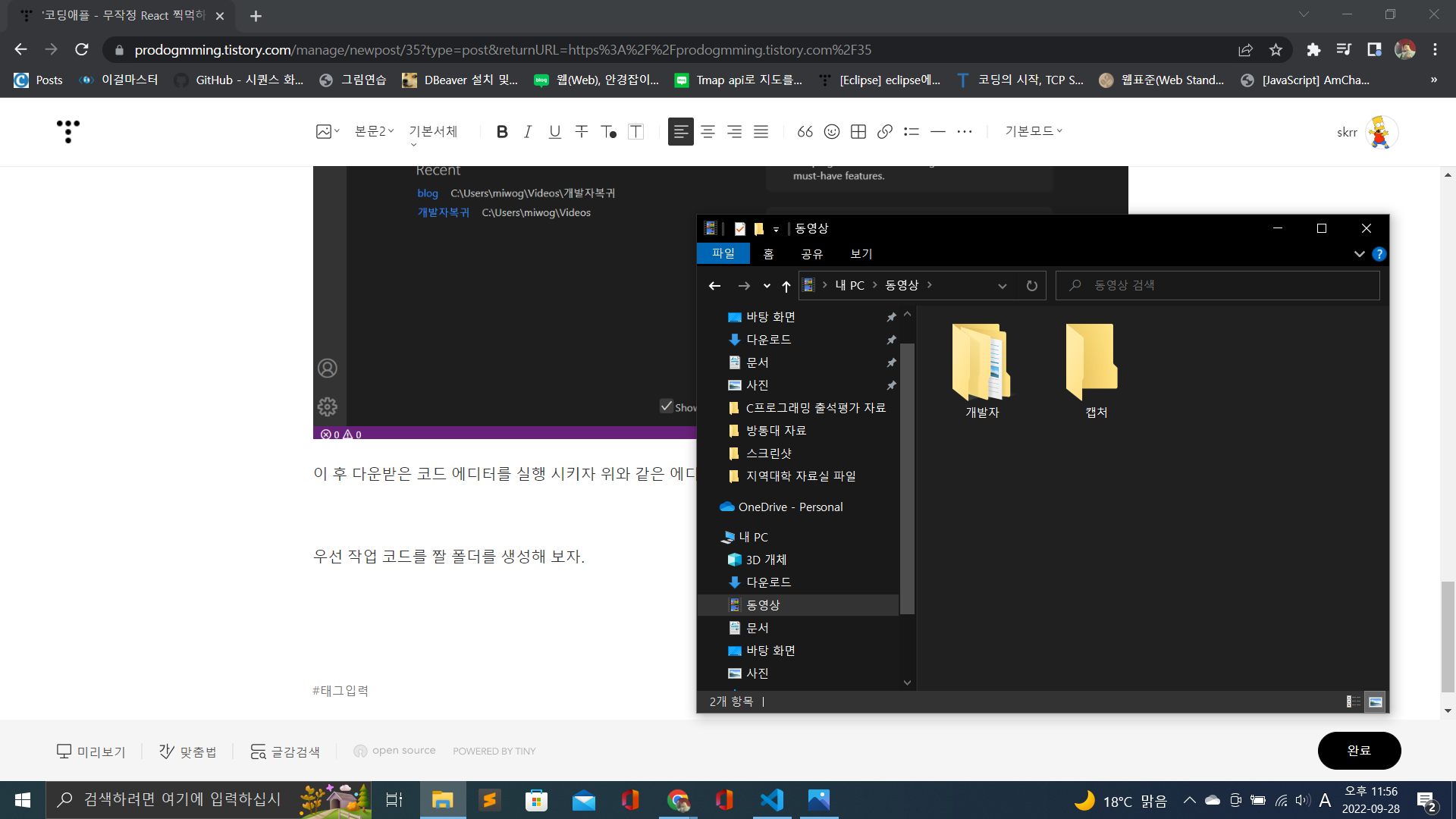
우선 작업 코드를 짤 폴더를 생성해 보자. 나는 동영상이라는 곳에 개발자라는 폴더를 만들었다. 그러면 다시 돌아가서 에디터에서 해당 폴더를 오픈해보자.

이제 앞서 만들어둔 폴더를 코드에디터로 열어보자.

좌측 위의 개발자 폴더가 열린걸 확인 할 수 있다. 이 후 아래쪽을 잡아당겨서 터미널을 열어주고, 해당 터미널에
사진과 같은 명령어를 적어 해당 폴더에 리액트 프로젝트를 생성 해 보자. npx는 라이브러리 설치를 도와주는 명령어 이다.

해당 명령어를 입력 시에 blog라는 리액트 폴더가 생긴걸 확인 할 수 있다.
src를 열면 많은 파일들이 보이는데.. 저 중에 App.js라는 파일이 우리가 사용하던 index.html역할을 한다고 볼 수 있다.
한마디로 메인 페이지이며, 이 곳에다 코드를 작성하면 된다.
이상 리액트 설치와 리액트 프로젝트 셋팅이 끝났다.
'Programming > React' 카테고리의 다른 글
| 코딩애플 - 무작정 React 찍먹하기 -4- (글 상세페이지 UI만들기 or Component로 HTML 깔끔하게 줄이기) (0) | 2023.02.14 |
|---|---|
| 코딩애플 - 무작정 React 찍먹하기 -3- (버튼 이벤트 리스너 장착하는 법 or state를 마음대로 변경하는법) (0) | 2023.02.07 |
| 코딩애플 - 무작정 React 찍먹하기 -2- (JSX 사용법 or state변수 사용) (0) | 2022.10.27 |