2021. 2. 2. 20:25ㆍWeb/JSP
이제 4에서 마지막에 만들었던 수정및 삭제 버튼에 대한 기능을 구현 해보자~..
이쯤되면 어디서 부터 시작을 해야할지 대충 감이 올것이다. BbsDAO로 가서 글 수정 함수를 만들어 주러 가자;
(BbsDAO.java)
package bbs;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
//DAO클래스는 실제로 데이터베이스에 접근을 해서 어떤 데이터를 빼오는 역할을 하는 클래스
public class BbsDAO {
// connection:db에접근하게 해주는 소스를 넣을 부분
private Connection conn;
//private PreparedStatement pstmt; bbsDAO에서는 여러개의 함수를 사용하기때문에 마찰이 없게 함수내부에서 선언을 해준다.
private ResultSet rs;
// mysql 연결 부분은 user 에서 사용한것과 동일하기 때문에 그대로 들고와준다.
public BbsDAO() {
// 생성자를 만들어준다.
try {
//Web hosting 시에 호스팅서비스 해주는 회사에게 받은 url및 id pw,
String dbURL = "jdbc:mysql://localhost:3306/BBS?serverTimezone=UTC";
String dbID = "root";
String dbPassword = "root";
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection(dbURL, dbID, dbPassword);
} catch (Exception e) {
e.printStackTrace();
}
}
//게시판 글쓰기를 위해서는 총 3개의 함수가 필요하다.(ex. 현재의 시간을 가져오는 함수
public String getDate() {
//이건 mysql에서 현재의 시간을 가져오는 하나의 문장
String SQL = "SELECT NOW()";
try {
//각각 함수끼리 데이터 접근에 있어서 마찰방지용으로 내부 pstmt선언 (현재 연결된 객체를 이용해서 SQL문장을 실행 준비단계로 만들어준다.)
PreparedStatement pstmt = conn.prepareStatement(SQL);
//rs내부에 실제로 실행했을때 나오는 결과를 가져온다
rs = pstmt.executeQuery();
//결과가 있는경우는 다음과 같이 getString 1을 해서 현재의 그 날짜를 반환할 수 있게 해준다.
if(rs.next()) {
return rs.getString(1);
}
} catch (Exception e) {
//오류 발생 내용을 콘솔에 띄움
e.printStackTrace();
}
//데이터베이스 오류인데 웬만해선 디비오류가 날 이유가없기때문에 빈문장으로 넣어준다.
return "";
}
//bbsID 게시글 번호 가져오는 함수
public int getNext() {
//들어가는 SQL문장은 bbsID를 가져오는데 게시글 번호같은 경우는 1번부터 하나씩 늘어나야 하기때문에
//마지막에 쓰인 글을 가져와서 그 글번호에다가 1을 더한 값이 그 다음번호가 되기때문에 내림차순으로 들고와서 +1해 주는 방식을 사용한다.
String SQL = "SELECT bbsID FROM BBS ORDER BY bbsID DESC";
try {
//나머진 그대로 가고 리턴값만 수정
PreparedStatement pstmt = conn.prepareStatement(SQL);
rs = pstmt.executeQuery();
if(rs.next()) {
//나온 결과물에 1을 더해서 다음 게시글~
return rs.getInt(1) + 1;
}
//현재 쓰이는 게시글이 하나도 없는 경우에는 결과가 안나오기 때문에 1을 리턴해준다.
return 1;
} catch (Exception e) {
e.printStackTrace();
}
//데이터베이스 오류가 발생했을때 -1이 반환하면서 프로그래머에게 오류를 알려준다.
return -1;
}
//실제로 글을 작성하는 write함수 작성 Title,ID,Content를 외부에서 받아서 함수를 실행 시킨다.
public int write(String bbsTitle, String userID, String bbsContent) {
//BBS 테이블에 들어갈 인자 6개를 ?로 선언 해준다.
String SQL = "INSERT INTO BBS VALUES(?, ?, ?, ?, ?, ?)";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setInt(1, getNext());
pstmt.setString(2, bbsTitle);
pstmt.setString(3, userID);
pstmt.setString(4, getDate());
pstmt.setString(5, bbsContent);
//이 인자는 bbsAvailable이기 때문에 처음에 글이 작성되었을때는 글이 보여지는 형태가
//되어야하고 삭제가 안된상태니까 1을 넣어준다.
pstmt.setInt(6,1);
//INSERT같은 경우에는 성공했을때 0이상의 값을 반환하기 때문에 return을 이렇게 작성해준다.
//굳이 rs = pstmt.executeQuery를 넣어주지않아도 된다.
return pstmt.executeUpdate();
} catch (Exception e) {
e.printStackTrace();
}
//데이터베이스 오류
return -1;
//이렇게 만들어 줌으로서 성공적으로 글이 들어갔는지 확인이 가능하다.
}
//글 목록 가져오는 부분 getList 로 특정한 리스트에 담아 반환해주는 ArrayList<Bbs>함수 생성
public ArrayList<Bbs> getList(int pageNumber) {
//bbsID가 특정한 숫자보다 작을때를 범위로 잡아주고, Available이 1인 것만 or 내림차순으로 10개까지만 가져오도록 해주는 SQL문장을 넣어준다.
String SQL = "SELECT * FROM BBS WHERE bbsID < ? AND bbsAvailable = 1 ORDER BY bbsID DESC LIMIT 10";
//Bbs라는 클래스에서 나오는 인스턴스를 보관할 수 있는 list를 하나만들어서 new ArrayList<Bbs>();를 담아준다.
ArrayList<Bbs> list = new ArrayList<Bbs>();
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
//Next같은 경우는 그다음에 작성될 글의 번호를 얘기한다. 현재 만약 게시글이 5개 일때 Next는 6이 나올텐데
//결과적으로 6이라는 값이 담기게 하기위한 함수. setInt(쿼리문 ?에 들어갈 값.)
pstmt.setInt(1, getNext() - (pageNumber-1)*10);
//값6 pageN는 1 그럼 결국 0이 되고, 6을 반환한다. 쿼리문 내에서는 6보다 작은 값을 가져오게 되면, 현재 db내에 있는
//글의 내용을 전부 반환하게 된다.
rs = pstmt.executeQuery();
//결과가 나올때마다,
while(rs.next()) {
//bbs인스턴스를 만들어서
Bbs bbs = new Bbs();
//만든 bbs인스턴스안에 rs에서 실행한 쿼리문의 데이터를 다 담아서
bbs.setBbsID(rs.getInt(1));
bbs.setBbsTitle(rs.getString(2));
bbs.setUserID(rs.getString(3));
bbs.setBbsDate(rs.getString(4));
bbs.setBbsContent(rs.getString(5));
//BBS에 담긴 모든 속성을 다빼오기 때문에 각각 다 데이터를 담아서.
bbs.setBbsAvailable(rs.getInt(6));
//해당 리스트를 만든 bbs인스턴스에 담아서 반환 한다.
list.add(bbs);
}
}catch(Exception e) {
e.printStackTrace();
}
//10개 뽑아온 게시글 리스트를 출력한다.
return list;
}
//페이징 처리 함수. 게시글이 10단위로 끊길때 10이면 다음페이지가 없어야 할때
//이런 고유의 상황을 처리해 주기위해 만드는 함수
public boolean nextPage(int pageNumber) {
String SQL ="SELECT * FROM BBS WHERE bbsID < ? AND bbsAvailable = 1 ORDER BY bbsID DESC LIMIT 10";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setInt(1, getNext() - (pageNumber -1) * 10);
rs = pstmt.executeQuery();
//결과가 하나라도 존재한다면,
if (rs.next()) {
//다음으로 넘어갈 수있다는 True를 리턴해주고,
return true;
}
} catch (Exception e) {
e.printStackTrace();
}
//그게 아닐경우 false를 개발자에게 알려준다.
return false;
}
//글 내용을 볼수있는 함수 구현 (int bbsID)값으로 선언을 해서 특정한 ID에 해당하는 게시글을 그대로 가져오도록하자.
public Bbs getBbs(int bbsID){
//bbsID가 특정한 숫자일때 어떠한 행위를 실행할 수 있는 쿼리를 작성
String SQL ="SELECT * FROM BBS WHERE bbsID = ?";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setInt(1, bbsID);
rs = pstmt.executeQuery();
//결과가 나왔을때 실행되어
if (rs.next()) {
//bbs인스턴스 내에 결과 값으로 나온 데이터를 다 집어 처넣고
Bbs bbs = new Bbs();
bbs.setBbsID(rs.getInt(1));
bbs.setBbsTitle(rs.getString(2));
bbs.setUserID(rs.getString(3));
bbs.setBbsDate(rs.getString(4));
bbs.setBbsContent(rs.getString(5));
bbs.setBbsAvailable(rs.getInt(6));
//그 결과를 getBbs함수를 불러온 대상에게 반환 해 준다~
return bbs;
}
} catch (Exception e) {
e.printStackTrace();
}
//해당 글이 존재하지 않으면 null반환
return null;
}
// 특정한 번호의 매개변수로 들어온 제목과 번호로 바꿔치기 해주는 함수를 만든다.
public int update(int bbsID, String bbsTitle, String bbsContent) {
//Table 내부에서 WHERE bbs ID 특정한 내부의 ID값에 대한 Title과 Content를 바꿔주겠다는 쿼리를 작성
String SQL = "UPDATE BBS SET bbsTitle = ?, bbsContent = ? WHERE bbsID = ?";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setString(1, bbsTitle);
pstmt.setString(2, bbsContent);
pstmt.setInt(3, bbsID);
//성공적 실행이 되면 0이상의 값이 반환되기때문에 바로실행
return pstmt.executeUpdate();
} catch (Exception e) {
e.printStackTrace();
}
return -1; // 데이터베이스 오류
}
}DAO에 update 함수를 구현해 주고, 다음 함수를 가져다 쓰는 부분인 jsp페이지를 만들어 주자.
(update.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.PrintWriter"%>
<!--javaBeans 들고오기-->
<%@ page import="bbs.Bbs"%>
<!-- db접근객체 가져오기 (함수 갖다쓰기)-->
<%@ page import="bbs.BbsDAO"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 뷰포트 -->
<meta name="viewport" content="width=device-width" initial-scale="1">
<!-- 스타일시트 참조 -->
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/custom.css">
<title>jsp 게시판 웹사이트</title>
</head>
<body>
<%
//로그인한사람이라면 userID라는 변수에 해당 아이디가 담기고 그렇지 않으면 null값
String userID = null;
if (session.getAttribute("userID") != null) {
userID = (String) session.getAttribute("userID");
}
//로그인 안한 경우에 로그인 페이지로 돌려보내 주는 java code 작성
if(userID == null) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('로그인을 하세요.')");
script.println("location.href = 'login.jsp'");
script.println("</script>");
}
int bbsID = 0;
//view페이지에서 넘겨준 bbsID를 들고오는 소스 코드
if (request.getParameter("bbsID") != null) {
//받은 bbsID를 정수형으로 반환해서 bbsID 인스턴스에 저장
bbsID = Integer.parseInt(request.getParameter("bbsID"));
}
//bbsID가 제대로 들어오지 않았다면,
if (bbsID == 0) {
//다시 게시판 메인 페이지로 돌려보낸다.
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('유효하지 않은 글 입니다.')");
script.println("location.href = 'bbs.jsp'");
script.println("</script>");
}
//현재 작성한 글이 작성자가 일치하는지 확인해주는 소스코드 작성
//만약 userID와 뷰페이지에서 넘겨받은 bbsID값을 가지고 해당 글을 가져온 후
Bbs bbs = new BbsDAO().getBbs(bbsID);
//실제로 이 글의 작성자가 일치하는지 비교해준다. userID는 세션에 있는 값이고, bbs.getUserID는 이글을 작성한 사람의 값이다.
if (!userID.equals(bbs.getUserID())) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('권한이 없습니다.')");
//동일하지 않다면 오류를 출력해 돌려보내준다.
script.println("location.href = 'bbs.jsp'");
script.println("</script>");
}
%>
<!-- 웹사이트 공통메뉴 -->
<nav class ="navbar navbar-default">
<div class="navbar-header"> <!-- 홈페이지의 로고 -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expand="false">
<span class ="icon-bar"></span><!-- 줄였을때 옆에 짝대기 -->
<span class ="icon-bar"></span>
<span class ="icon-bar"></span>
</button>
<a class ="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<!-- 현재의 게시판 화면이라는 것을 사용자에게 보여주는 부분 -->
<li class="active"><a href="bbs.jsp">게시판</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown"><a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">회원관리<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul>
</li>
</ul>
</div>
<!-- 화면 공통메뉴 끝 -->
</nav>
<!-- 게시판 글쓰기 화면 구현-->
<!-- 게시판 -->
<div class="container">
<div class="row">
<!-- update 요청을할 때 그 요청을 따로 처리해주는 updateAction 페이지로 bbsID와 함께 넘겨준다. -->
<form method="post" action="updateAction.jsp?bbsID=<%= bbsID %> ">
<table class="table table-striped"
style="text-align: center; border: 1px solid #dddddd">
<thead>
<tr>
<!-- 테이블 제목부분도 게시판 글 수정양식으로 기능에 맞게 바꿔준다. -->
<th colspan="2" style="background-color: #eeeeee; text-align: center;">글 수정 양식</th>
</tr>
</thead>
<tbody>
<tr>
<!--이제 글을 수정하려고 페이지에 들어갔으면 수정 하기 전 내용이 뭔지를 봐야하니 value에 전과같이 내용들을 넣어준다. -->
<td><input type="text" class="form-control" placeholder="글 제목" name="bbsTitle" maxlength="50" value="<%= bbs.getBbsTitle() %>" ></td>
</tr>
<tr>
<!-- 위와 동일한 이유로 작성 되어있던 내용도 불러와준다. -->
<td><textarea class="form-control" placeholder="글 내용" name="bbsContent" maxlength="2048" style="height: 350px;" ><%= bbs.getBbsContent() %></textarea></td>
</tr>
</tbody>
</table>
<input type="submit" class="btn btn-primary pull-right" value="글수정">
</form>
</div>
</div>
<!-- 애니매이션 담당 JQUERY -->
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<!-- 부트스트랩 JS -->
<script src="js/bootstrap.js"></script>
</body>
</html>update 화면은 만들어줬고 실제로 기능을하는 updateAction페이지를 마저 제작해 주자.
(updateAction.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="bbs.BbsDAO"%>
<%@ page import="bbs.Bbs"%>
<%@ page import="java.io.PrintWriter"%>
<!-- writeAction에서는 beans를 사용했는데 beans를 안쓰는게 더 편할꺼 같다고
동빈이 형이 마음이 변해부렀다. 왜그런지 나중에 두 페이지를 한번 비교해보자.-->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jsp 게시판 웹사이트</title>
</head>
<body>
<%
String userID = null;
if (session.getAttribute("userID") != null) {//유저아이디이름으로 세션이 존재하는 회원들은
userID = (String) session.getAttribute("userID");//유저아이디에 해당 세션값을 넣어준다.
}
if (userID == null) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('로그인을 하세요.')");
script.println("location.href = 'login.jsp'");
script.println("</script>");
}
int bbsID = 0;
//view페이지에서 넘겨준 bbsID를 들고오는 소스 코드
if (request.getParameter("bbsID") != null) {
//받은 bbsID를 정수형으로 반환해서 bbsID 인스턴스에 저장
bbsID = Integer.parseInt(request.getParameter("bbsID"));
}
//bbsID가 제대로 들어오지 않았다면,
if (bbsID == 0) {
//다시 게시판 메인 페이지로 돌려보낸다.
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('유효하지 않은 글 입니다.')");
script.println("location.href = 'bbs.jsp'");
script.println("</script>");
}
//현재 작성한 글이 작성자가 일치하는지 확인해주는 소스코드 작성
//만약 userID와 뷰페이지에서 넘겨받은 bbsID값을 가지고 해당 글을 가져온 후
Bbs bbs = new BbsDAO().getBbs(bbsID);
//실제로 이 글의 작성자가 일치하는지 비교해준다. userID는 세션에 있는 값이고, bbs.getUserID는 이글을 작성한 사람의 값이다.
if (!userID.equals(bbs.getUserID())) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('권한이 없습니다.')");
//동일하지 않다면 오류를 출력해 돌려보내준다.
script.println("location.href = 'bbs.jsp'");
script.println("</script>");
//성공적으로 권한이 있는사람이라면 넘어간다.
}else {
// 이건 내일 자세히 한번더 봐야할듯
//update페이지에서 글제목과 글내용이 넘어오는 부분인데 넘어온 값이 null이거나 빈칸인지 분석을 해서
//한번더 거치고 갈 수 있게 해준다.
if (request.getParameter("bbsTitle") == null || request.getParameter("bbsContent") == null
|| request.getParameter("bbsTitle").equals("") || request.getParameter("bbsContent").equals("")) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('입력이 안된 사항이 있습니다')");
script.println("history.back()");
script.println("</script>");
} else {
//정상적으로 글이 입력되었을때 성공적으로 수정하게 해 주는 소스코드를 작성하자.
BbsDAO bbsDAO = new BbsDAO();
//인스턴스에 update로 접근을 해서 안에 글번호,제목,내용이 들어갈 수있게 만들어주면 정상적으로 작동이 되게된다.
int result = bbsDAO.update(bbsID ,request.getParameter("bbsTitle"), request.getParameter("bbsContent"));
//오류가 발생했을때 띄워줄 메세지
if (result == -1) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('글 수정에 실패했습니다')");
script.println("history.back()");
script.println("</script>");
} else {
//성공한경우 다시 게시판 메인화면으로 돌아갈 수 있게 해준다.
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("location.href='bbs.jsp'");
//script.println("history.back()");
script.println("</script>");
}
}
}
%>
</body>
</html>이제 여기까지 완성 했으면 다시 run을 실행 시켜서 글을 수정시키면 정상 작동하는걸 확인 할 수있다.
이제 글 삭제 부분을 만들어 주자. 다시 BbsDAO로 가서 db글 삭제에 접근할 함수를 만들어 주자.
(BbsDAO.java)
//delete함수를 사용하는 jsp에서 bbsID값을 받아와서,
public int delete(int bbsID) {
//db내부에 bbsAvailable을 0으로 바꿈으로써 사용자 입장에서는 삭제가 되었다고 볼 수있다.
//하지만 db내부에는 삭제된 글도 남아있다.
String SQL = "UPDATE BBS SET bbsAvailable = 0 WHERE bbsID = ?";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
//bbsID값에 글을 Avaliable값을 0으로 바꿔주면서 글을 삭제시키고
pstmt.setInt(1, bbsID);
//결과가 무사히 성공을 했다면 0이상의 값이 반환을 하기에
return pstmt.executeUpdate();
}catch(Exception e) {
e.printStackTrace();
}
//나머지는 디비오류
return -1;
} DAO 내부에 delete 함수를 구현해 주고, delete는 거쳐가는 페이지가 없으니 바로 Action페이지를 구현해 주자.
(deleteAction.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="bbs.BbsDAO"%>
<%@ page import="bbs.Bbs"%>
<%@ page import="java.io.PrintWriter"%>
<!-- writeAction에서는 beans를 사용했는데 beans를 안쓰는게 더 편할꺼 같다고
동빈이 형이 마음이 변해부렀다. 왜그런지 나중에 두 페이지를 한번 비교해보자.-->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jsp 게시판 웹사이트</title>
</head>
<body>
<%
String userID = null;
if (session.getAttribute("userID") != null) {//유저아이디이름으로 세션이 존재하는 회원들은
userID = (String) session.getAttribute("userID");//유저아이디에 해당 세션값을 넣어준다.
}
if (userID == null) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('로그인을 하세요.')");
script.println("location.href = 'login.jsp'");
script.println("</script>");
}
int bbsID = 0;
//view페이지에서 넘겨준 bbsID를 들고오는 소스 코드
if (request.getParameter("bbsID") != null) {
//받은 bbsID를 정수형으로 반환해서 bbsID 인스턴스에 저장
bbsID = Integer.parseInt(request.getParameter("bbsID"));
}
//bbsID가 제대로 들어오지 않았다면,
if (bbsID == 0) {
//다시 게시판 메인 페이지로 돌려보낸다.
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('유효하지 않은 글 입니다.')");
script.println("location.href = 'bbs.jsp'");
script.println("</script>");
}
//현재 작성한 글이 작성자가 일치하는지 확인해주는 소스코드 작성
//만약 userID와 뷰페이지에서 넘겨받은 bbsID값을 가지고 해당 글을 가져온 후
Bbs bbs = new BbsDAO().getBbs(bbsID);
//실제로 이 글의 작성자가 일치하는지 비교해준다. userID는 세션에 있는 값이고, bbs.getUserID는 이글을 작성한 사람의 값이다.
if (!userID.equals(bbs.getUserID())) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('권한이 없습니다.')");
//동일하지 않다면 오류를 출력해 돌려보내준다.
script.println("location.href = 'bbs.jsp'");
script.println("</script>");
//성공적으로 권한이 있는사람이라면 넘어간다.
}else {
//*글을 삭제하는 소스코드를 작성하는 부분!!!
BbsDAO bbsDAO = new BbsDAO();
//삭제의 경우 간단하게 해당 bbsID만 delete함수에 매개변수로 넣어주면 된다.
int result = bbsDAO.delete(bbsID);
//삭제 실패시.
if (result == -1) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('글 삭제에 실패했습니다')");
script.println("history.back()");
script.println("</script>");
} else {
//성공한경우 다시 게시판 메인화면으로 돌아갈 수 있게 해준다.
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("location.href='bbs.jsp'");
//script.println("history.back()");
script.println("</script>");
}
}
%>
</body>
</html>이렇게 구현을 해주면 게시판내에 글 수정및 삭제 구현은 다 끝났다. 이제 실행해서 확인 해봐라 니가 직접
이제 드디어!! 게시판의 모든 기본 구성을 다 구현했다. 이제 칙칙한 메인 화면을 조금 꾸며주는 작업을 해보자.
(main.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!--Script문장을 실행 할 수 있도록 PrintWriter 라이브러리를 불러온다. -->
<%@ page import="java.io.PrintWriter"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width" , initial-scale="1">
<!-- 반응형 웹에 사용하는 메타태그 -->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- 내가 만든 글짜를 적용시키기 위한 custom.css참조! -->
<link rel="stylesheet" href="css/custom.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
//로그인이 된 사람들은 로그인정보를 담을 수 있도록한다.
String userID = null;
//만약에 현재 세션이 존재한다면
if (session.getAttribute("userID") != null) {
//그 아이디값을 받아서 userID인스턴스로 관리할 수 있도록 한다.
userID = (String) session.getAttribute("userID");
}
%>
<nav class="navbar navbar-default">
<div class="navbar-header">
<!-- 홈페이지의 로고 -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expand="false">
<span class="icon-bar"></span>
<!-- 줄였을때 옆에 짝대기 -->
<span class="icon-bar"></span> <span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<!-- 현재 페이지가 메인이기 때문에 active를 달아주고, 현재 접속한 페이지가 메인페이지인걸 사용자에게 알려준다. -->
<li class="active"><a href="main.jsp">메인</a></li>
<!-- 클릭 시 bbs.jsp로 보내준다. -->
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<%
// 접속하기는 로그인이 되어있지 않은 경우만 나오게한다.
if (userID == null) {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown"><a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul></li>
</ul>
<%
// 로그인이 되어있는 사람만 볼수 있는 화면
} else {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown"><a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">회원관리<span class="caret"></span></a>
<ul class="dropdown-menu">
<!-- 해당 페이지로 이동 후 세션해지 후 main화면으로 링크 -->
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul></li>
</ul>
<%
}
%>
</div>
<!-- 이런식으로 세션 관리를 해서 회원 상태에 따라서 보여줄것과 안보여줄것을 분리 할 수있다. -->
</nav>
<!-- 꾸며줄 공간의 div태그를 하나 구현해 준다. -->
<div class="container">
<!-- 일반적으로 웹사이트를 소개하는 영역이 있는데 그것을 바로 jumbotron이라고 부른다, bootstrap에서 제공하는 요소이다. -->
<div class="jumbotron">
<!-- 공간의 제목 -->
<h1>웹 사이트 소개</h1>
<!-- 내용 -->
<p>this is WebSite this is WebSite this is WebSite 이건 웹사이트 입니다. 안녕띠~ ㅎㅇㅎㅇ 모 야메룽다 this is WebSite this is WebSite this is WebSite this is WebSite</p>
<!-- p태그로 감싸서 a태그로 디자인용 button을 하나만든다. 하나쯤 있는게 이쁘기때문에. -->
<p><a class="btn btn-primary btn-pull" href="#" role="button">자세히 알아보기</a></p>
</div>
</div>
<!-- 사진을 넣을 공간을 div로 구현해 준다. -->
<div class="container">
<!-- 공간의id는 myCarousel = 사진첩이라고 할 수 있다. -->
<div id="myCarousel" class="carousel slide" data-rid="carousel">
<!-- ol태그는 번호를 앞에 붙여 목록을 만드는 형식이다. 지시자를 구현해 준다.-->
<ol class="carousel-indicators">
<!-- 넣을 이미지가 3개 이기때문에, 3개를 넣어주고 맨 처음보여줄 부분에 active를 붙여준다. -->
<li data-target="#myCarousel" data-slice-to="0" class="active"></li>
<li data-target="#myCarousel" data-slice-to="1"></li>
<li data-target="#myCarousel" data-slice-to="2"></li>
</ol>
<!-- 실질적으로 이미지가 들어 갈 수있는 부분을 구현해 준다. -->
<div class="carousel-inner">
<!-- 현재 선택이 되어있는 사진을 보여준다, -->
<div class="item active">
<!-- images파일 안에있는 1이라는 사진을 가져온다 -->
<img src="images/1.jpg">
</div>
<div class="item">
<img src="images/2.jpg">
</div>
<div class="item">
<img src="images/3.jpg">
</div>
</div>
<!-- 이제 사진을 양 옆으로 넘길 수 있는 버튼을 구현 해준다. -->
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<!-- 버튼 내에 이모티콘을 구현해 준다. -->
<span class="glyphicon glyphicon-chevron-left"></span>
<!-- 이러면 아이콘으로 된 버튼의 왼쪽으로 옮기는 버튼 구현이 끝났다. -->
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
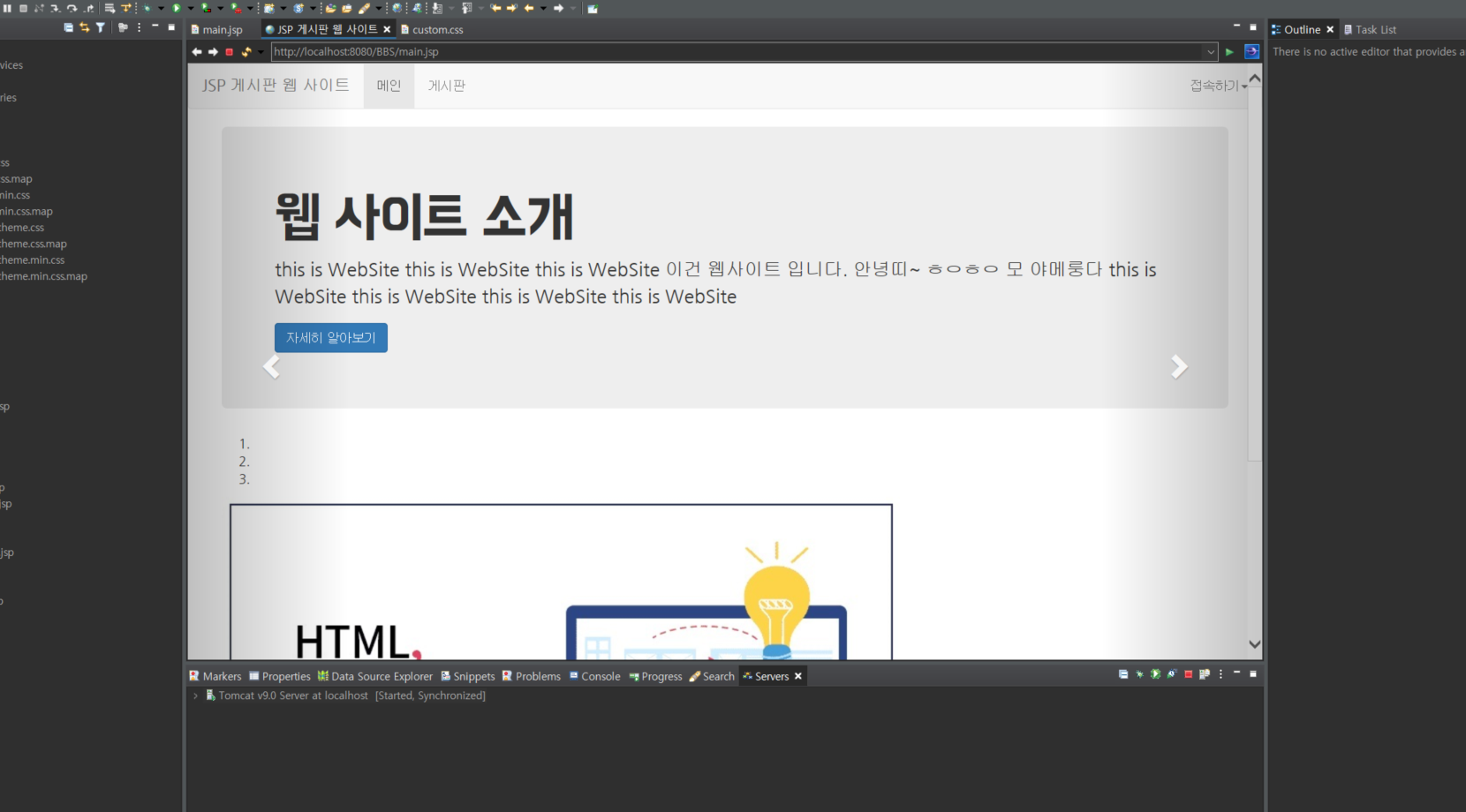
</html>이렇게 메인을 작성해 주면 되겠다. 강의 보다가 그대로 따라한거 같은데 화면이 다를때는 무조건 오타다. 이클립스는 HTML으로 작성한 것은 오타를 출력해 주지않는다. 기능에는 이상이 없기 때문이다 그니까 잘찾아 봐야함
그리고 메인 홈페이지 글짜가 좀 밋밋하니 이것도 바꿔주도록 하자.

WebContent 폴더 밑에 받았던 부트스트랩 css폴더 안에 custom.css를 다음과 같이 만들자.
(custom.css)
/* 구글에서 제공해 주는 폰트를 가져다 쓰는 방법 해당 폰트가 있는 구글의 주소로 매칭*/
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
@import url(http://fonts.googleapis.com/earlyaccess/hanna.css);
* {
font-family : 'Nanum Gothic';
}
h1 {
font-family : 'Hanna';
}이렇게 작성한 후 Action페이지가 아닌 사용자에게 노출되는 모든 페이지에 참조를 해 주면되겠다.


그리고 이미지를 띄워 줄 images폴더를 만들자.

여기안에 개발자가 원하는 3개 이미지 파일을 때려박으면 웹페이지의 원하는 그림이 나올것이다.
후.. 이렇게 해서 가장 기초적인 로직만으로 웹사이트 제작을 끝냈다. 다음 글에선 배포에 대해서 배워보자.
'Web > JSP' 카테고리의 다른 글
| JSP 게시판 만들기 7 - 프로젝트 완성 (0) | 2021.02.09 |
|---|---|
| JSP 게시판 만들기 5 - 게시판 목록, 글 보기 ,페이징 처리 (2) | 2021.02.02 |
| JSP 게시판 만들기 4 - 게시판 DB구축 및 글쓰기 기능 구현 (0) | 2021.02.01 |
| JSP 게시판 만들기 3 - 회원가입 구현 및 세션관리 (0) | 2021.02.01 |
| JSP 게시판 만들기 2 - 회원DB구현 및 로그인 구현 (0) | 2021.01.28 |